|
|
| (не показано 26 промежуточных версий 3 участников) |
| Строка 1: |
Строка 1: |
| − | <font color = 'green'>{{#fas:check-circle}}</font> - полностью совместим, работает нормально<br>
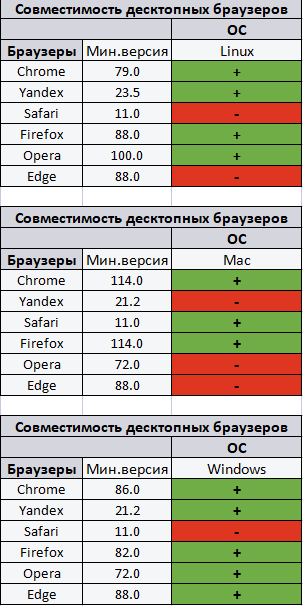
| + | [[Файл:Актуальный список поддерживаемых браузеров.png|800px|безрамки|центр|Актуальный список поддерживаемых браузеров]] |
| − | <font color = 'red'>{{#fas:times-circle}}</font> - не совместим, не работает<br>
| |
| − | {{#far:check-circle}} - совместим частично, не работает демонстрация контента рабочего стола<br>
| |
| − | {| class="wikitable" style="text-align: center"
| |
| − | !colspan="3"|Совместимость десктопных браузеров
| |
| − | |-
| |
| − | !colspan="1"|
| |
| − | !colspan="2"|ОС
| |
| − | |-
| |
| − | !Браузеры
| |
| − | |Windows
| |
| − | |Mас
| |
| − | |-
| |
| − | |Chrome
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |-
| |
| − | |Safari
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |-
| |
| − | |Firefox
| |
| − | |{{#far:check-circle}}
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |-
| |
| − | |Opera
| |
| − | |{{#far:check-circle}}
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font> | |
| − | |} | |
| − | | |
| − | | |
| − | | |
| − | {| class="wikitable" style="text-align: center"
| |
| − | !colspan="3"|Совместимость мобильных браузеров
| |
| − | |-
| |
| − | !colspan="1"|
| |
| − | !colspan="2"|ОС
| |
| − | |-
| |
| − | !Браузеры
| |
| − | |iOS
| |
| − | |Android
| |
| − | |-
| |
| − | |Chrome
| |
| − | |<font color = 'red'>{{#fas: fas fa-times}}</font>
| |
| − | |<font color = 'red'>{{#fas: fas fa-times}}</font>
| |
| − | |-
| |
| − | |Safari
| |
| − | |<font color = 'red'>{{#fas: fas fa-times}}</font>
| |
| − | |<font color = 'green'>{{#fas: fas fa-check}}</font>
| |
| − | |-
| |
| − | |Firefox
| |
| − | |<font color = 'red'>{{#fas: fas fa-times}}</font>
| |
| − | |<font color = 'green'>{{#fas: fas fa-check}}</font>
| |
| − | |-
| |
| − | |Opera
| |
| − | |<font color = 'red'>{{#fas: fas fa-times}}</font>
| |
| − | |<font color = 'green'>{{#fas: fas fa-check}}</font>
| |
| − | |}
| |
| − | | |
| − | 1 - без демонстрации контента с рабочего стола
| |