|
|
| Строка 1: |
Строка 1: |
| − | <font color = 'green'>{{#fas:check-circle}}</font> - полностью совместим, работает нормально<br>
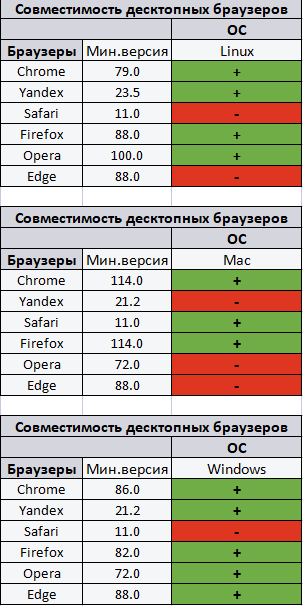
| + | [[Файл:Актуальный список поддерживаемых браузеров.png|800px|безрамки|центр|Актуальный список поддерживаемых браузеров]] |
| − | <font color = 'red'>{{#fas:times-circle}}</font> - несовместим, не работает<br>
| |
| − | {{#far:check-circle}} - совместим частично, не работает демонстрация контента рабочего стола<br>
| |
| − | {| class="wikitable" style="text-align: center"
| |
| − | !colspan="4"|Совместимость десктопных браузеров
| |
| − | |-
| |
| − | !colspan="2"|
| |
| − | !colspan="3"|ОС
| |
| − | |-
| |
| − | !Браузеры
| |
| − | |Мин. версия
| |
| − | |Windows
| |
| − | |Mас
| |
| − | |-
| |
| − | |Chrome
| |
| − | |86.0
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |-
| |
| − | |Yandex
| |
| − | |21.0
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |-
| |
| − | |Safari
| |
| − | |11.0
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |-
| |
| − | |Firefox
| |
| − | |82.0
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font> | |
| − | |- | |
| − | |Opera | |
| − | |72.0 | |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |-
| |
| − | |MS EDGE
| |
| − | |86.0
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |}
| |
| − | | |
| − | | |
| − | | |
| − | {| class="wikitable" style="text-align: center"
| |
| − | !colspan="3"|Совместимость мобильных браузеров
| |
| − | |-
| |
| − | !colspan="1"|
| |
| − | !colspan="2"|ОС
| |
| − | |-
| |
| − | !Браузеры
| |
| − | |iOS
| |
| − | |Android
| |
| − | |-
| |
| − | |Chrome
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |{{#far:check-circle}}
| |
| − | |-
| |
| − | |Yandex
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |-
| |
| − | |Safari от v14
| |
| − | |{{#far:check-circle}}
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |-
| |
| − | |Firefox
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |{{#far:check-circle}}
| |
| − | |-
| |
| − | |Opera
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |{{#far:check-circle}}
| |
| − | |-
| |
| − | |MS EDGE
| |
| − | |<font color = 'red'>{{#fas:times-circle}}</font>
| |
| − | |<font color = 'green'>{{#fas:check-circle}}</font>
| |
| − | |}
| |